こんにちは!
ブログの記事を作成していると、スクリーンショットで画像があるといいなということがあると思います。そんな時に直感的に切り抜ける無料ソフトを紹介します。
Photoshopやイラストレーターなど有料ソフトを使われている方はそちらをお使いください。「Faststone Capture」(ファストストンキャプチャー)以外にも、ウインドウズ10標準装備の「Snipping Tool」(スニッピングツール)という画像加工ソフトもありますので使いやすいものをお使いください。
- Faststone Capture(ファストストンキャプチャ)は直感的に加工ができ文字入れも簡単
- アイキャッチ画像も作りやすい
という点が特徴です。シンプルが故におしゃれさには少しかける点があります。
おしゃれなアイキャッチを作りたい人は「Canva」をおすすめします。
目次
画像加工ソフトFaststone Captureでできること
画像をキャプチャするソフトの中でも特に動作が早いFastsotne Capture。機能はシンプルで、凝った加工はできませんが、ブログに載せる画像を加工するには十分な機能です。
有料版もありますが、無料版で十分なので、バージョン5.3をインストールしましょう。(詳しくは動画で説明しています。)
キャプチャした画像は標準でPNGへ変換されるので画像サイズを小さくすることができます。容量の大きい画像は、ブログの読み込み速度を遅くしてしまうためなるべく軽い写真を使っていきましょう。
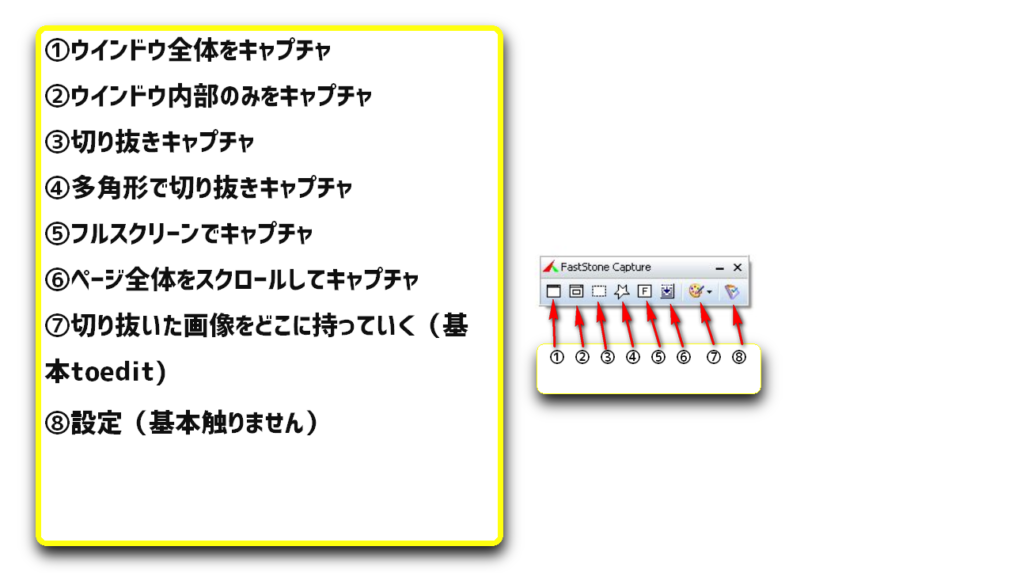
Fastsotne Captureでできること

- ウインドウ全体をキャプチャ
- ウインドウ内部のみをキャプチャ
- 切り抜きキャプチャ
- 多角形で切り抜きキャプチャ
- フルスクリーンでキャプチャ
- ページ全体をスクロールしてキャプチャ

※動画ではインストール方法とアイキャッチの作り方を説明しています。
アイキャッチ画像に最適なサイズ
アイキャッチ画像に最適なサイズを紹介しますね。こちらは、Discover(ディスカバー)対策のサイズとなります。
ディスカバーは、検索時の下の方に出てくるおすすめ記事のことです。ここに載ると何が起こるかというとアクセスが増大する可能性が高いのでいつ載っても良いようにアイキャッチ画像は、推奨サイズ以上を意識しましょうね。
まとめ
簡単に画像加工ができる「Faststone Captureの使い方とインストールの方法を紹介しました。
今使っている画像加工ソフトが使いにくい方は、軽くて簡単にキャプチャできるFaststone Capture(ファストストンキャプチャー)をインストールしてぱぱっとアイキャッチ画像を作っていきましょう!