こんにちは
ブログをサーバーにインストールしてブログを作れるようになりましたね。今日からは、ブログの基礎編へ進んでいきます!ワードプレスはテーマと呼ばれる「ブログのテンプレート」が用意されており個性豊かなブログを作ることが可能です!
- 初心者の方は無料テーマ「Cocoon(コクーン)」がおすすめ
- 慣れてきたら有料テーマでオリジナリティを出すのもOK!
です。Cocoonはブログアフィリエイトを始める上でいろいろ便利な機能が無料で使えるのでイチオシです。
▶サーバーやドメインワードプレスのインストールの仕方はこちらを参照ください。
早速進んでいきましょう!
目次
ブログテンプレートは無料でも有料でもどちらでもOK
ここでおすすめするブログテーマ(テンプレート)は、Cocoon(コクーン)というテーマなのですが、基本的に無料のものでも有料のものでもどちらを使っていただいてもOKです。
無料と有料の差は、動作に細かい仕掛けがあったりデザインの自由度が高かったりしますが初期のブログは、今からおすすめする無料テンプレートで十分です。
ブログはとにかくコンテンツが勝負です。見た目が良くても中身のないブログはSEOの観点からも生き残っていけません。器量よしさんを目指していきましょうね。
テーマのインストール方法を紹介していきますのでサクッと設定していきましょう!
ワードプレスおすすめテンプレートはCocoon(コクーン)
ワードプレスオススメ無料テンプレートはCocoon(コクーン)です。(2020年の時点)
テンプレートは日々新しいものが出てくるので今後、より使いやすいものが出る可能性はありますが、現段階ではCocoon(コクーン)がピカイチです。私も以前は別のテーマを使っていましたが、Cocoonがあまりにも簡単なので乗り換えました。
Cocoon(コクーン)の特徴
Cocoonのいいところは、
- 無料
- シンプル
- テーマが軽いので表示速度が早い
- モバイルにも対応
- アフィリエイトを行うのに便利な機能が実装されている
とブログアフィリエイトに非常に向いています。見た目はシンプルなのですが、ブログアフィリエイト用のブログにはもってこいなのでそこは割り切って作成しましょう。
Cocoon(コクーン)のインストール方法
それでは、Cocoonのインストールをすすめていきますね。
- Cocoon公式サイトより親テーマと子テーマの2つのファイルをご自身のパソコンへ(デスクトップなどわかりやすい場所へ)ダウンロード
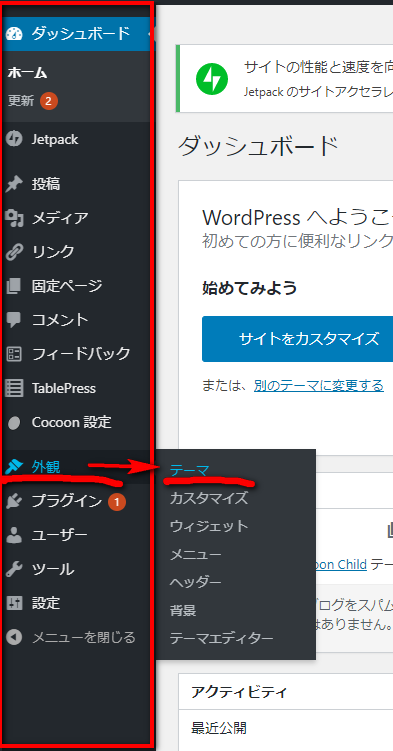
- ダウンロードしたファイルをワードプレスにアップロードしてインストールします。→ワードプレスにログイン「メニュー」内「外観」→「テーマ」をクリック

- 「新規追加」→「新規アップロード」※親テーマ(ファイル名:cocoon-master.zip)を先に選択→「インストール」
- 親テーマをインストールしたら「テーマのページに戻る」をクリック。
- 次に、子テーマ(ファイル名:cocoon-child-master.zip)を同じようにインストールします。
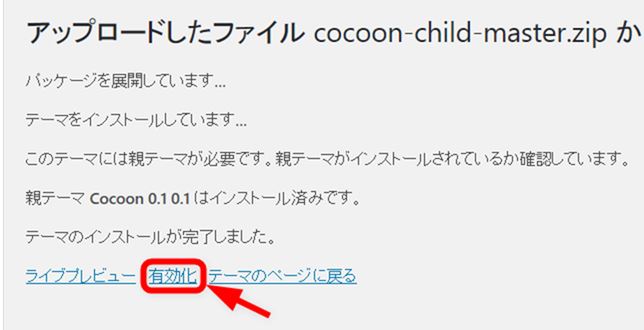
- 子テーマのインストールを終えたら「有効化」リンクをクリックしてください。

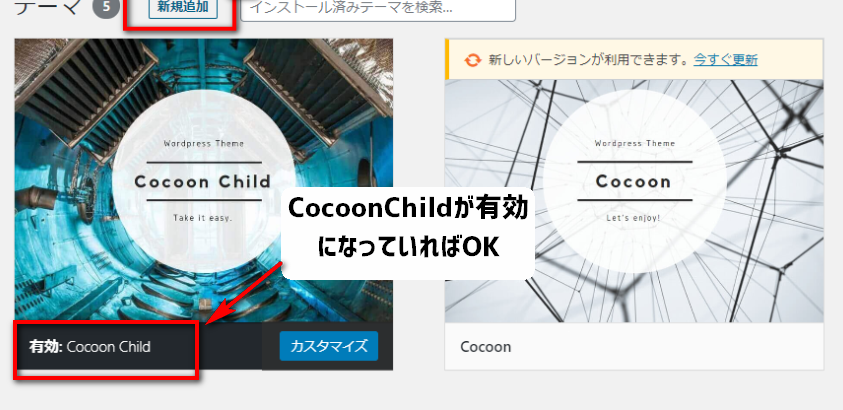
有効化後、以下のように「Cocoon Child」が有効化されていればOKです。

Cocoon(コクーン)のテーマのインストールは終了です!次は、ブログの初期設定を行いましょう!
ブログの初期設定
今回ブログの初期設定で行うことは、
- ブログのSSL化
- プラグインのインストール
の2点です。ブログのURLをチェックしていただくとわかりますが、
「http://〇〇〇〇.com」の状態だとまだSSL化されていません。なので、
SSL化有効→「https://〇〇〇〇.com」の設定をしていきます!
ブログのSSL化の手順
「メニュー」→「設定」→「一般」をクリック
URL(2箇所)の「http」を「https 」に変更し下の方のある「保存」を押して必ず保存してください。

これで、あなたのブログのSSL化が完了です!
ブログの機能をアップするブラグインインストールの仕方
2点目のプラグインは、Cocoon(コクーン)テーマで補えない部分を補完するためのアプリケーションをインストールします。プラグインは、組み合わせによっては相性の悪いものもありますのでこちらでおすすめしているプラグイン以外をインストールする際は一度相談ください。
インストールするプラグイン一覧
▶推奨プラグイン
- JetPack by WordPress.com ・・・統計・サイトマップなど
- throws spam away・・・コメントスパム対策
- Classic Editor・・・旧エディター装飾
- Broken Link Checker・・・URLのリンク切れを知らせてくれる
- TinyMCE Advanced・・・高度なエディターをするためのプラグイン
この中で少しコツが要るのがJetPackとAkismet。こちらは同時に設定する方法が一番簡単なので次回紹介します。 Akismetの商用利用が有料化となりましたので、無料で利用できるプラグインに変更しました。
ジェットパックのインストール
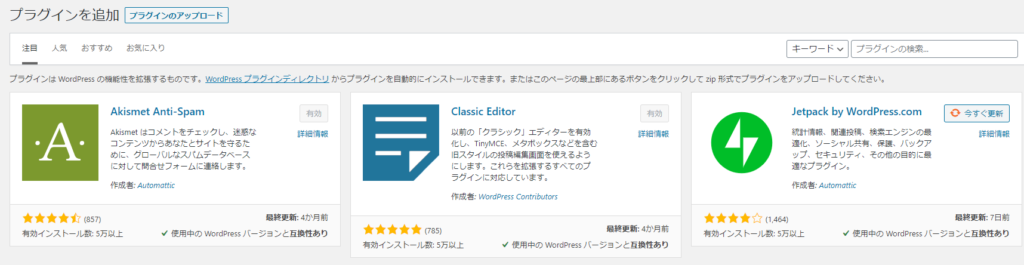
「メニュー」→「プラグイン」→「新規追加」→「プラグインを追加」
- 「Jetpack by WordPress.com」(画像右は更新となっていますが実際は今すぐインストールになります)の「今すぐインストール」をクリック
- 「有効化」をし「Jetpackの設定」に進みます。

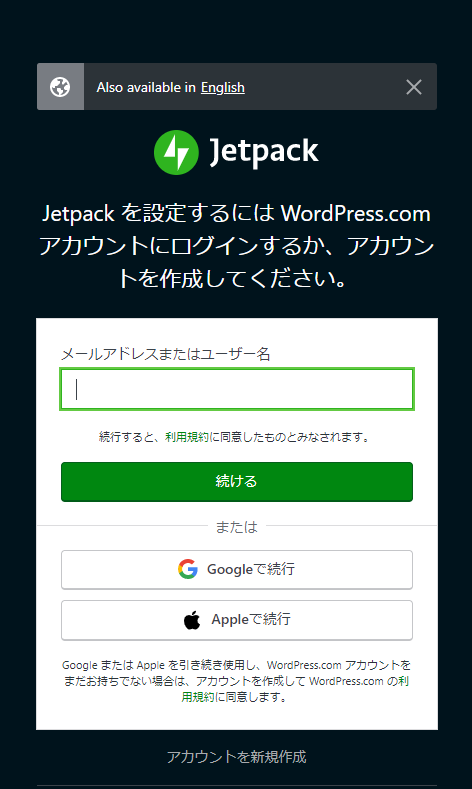
- 次にログイン画面が出てきて「WordPress.comのアカウント」を入力します。(ブログのダッシュボードに入るためのワードプレスのID・パスワードではありません。)
※初めてブログを立ち上げた方は、WordPress.comのアカウントは未登録なので一番下の「アカウントの新規登録」をクリックし必要事項を登録しましょう。(下部にあります。)

- 最後にJetpackのプランが出てくるので、必ず一番下にある「無料プラン」を選んでください。ボタンが小さいので見逃さないように・・・・
ブログアフィリエイト初期は、無料プランの機能で十分です。Jetpackの設定はこれで完了です。
使い方などは、また別途紹介しますので次のプラグインをインストールしていきましょう。
Classic Editorのインストール
Classic EditorはJetPackの隣にあるプラグインです。手順は、インストール→有効化です。
プラグインが見つからない時のインストールの手順
「メニュー」→「プラグイン」→「新規追加」→「プラグインを追加」
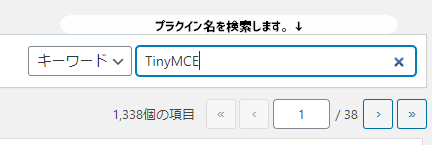
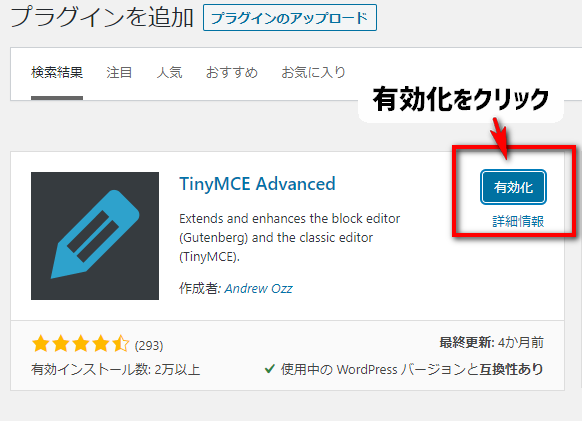
※プラグイン名が見つからない場合は対象プラグイン検索してインストールします。(以下例:TinyMCE Advanced)



インストールが完了したら、「有効化」をクリックします。5つのプラグインを手順に沿ってインストールし有効化しましょう。
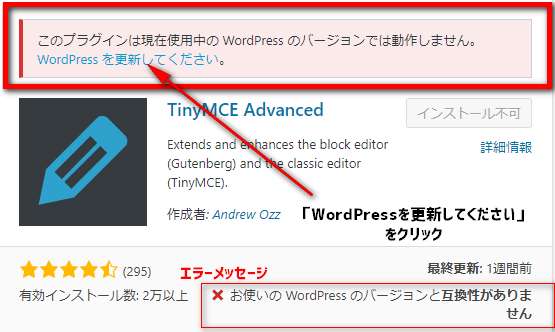
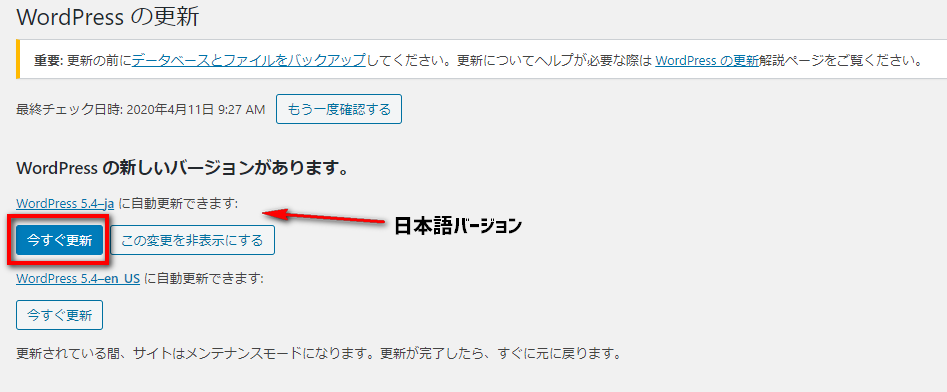
※TinyMCE Advancedをインストールしようとするとワードプレスのバージョンが原因でインストールできないというメッセージが出る現象が報告されています。次のようなメッセージが出た場合はワードプレスの更新を行ってからインストールしてください。


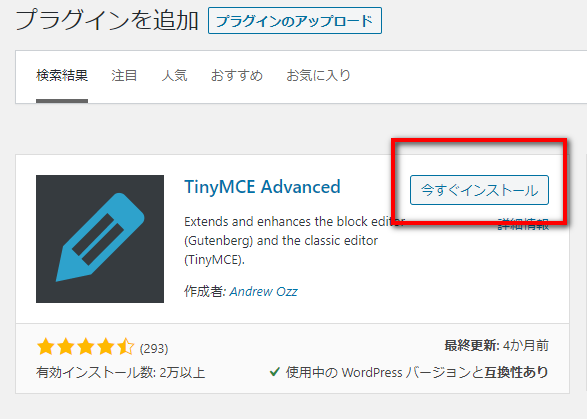
更新が完了すると、こちらの画面になります。再度、メニューバーかプラグインの新規追加→
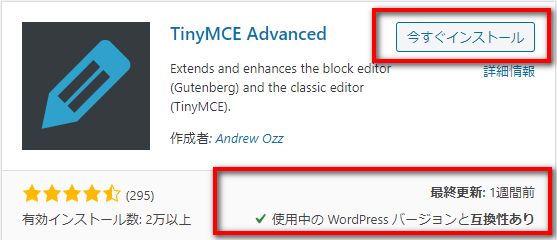
「TinyMCE Advanced」を検索してインストールします。


最終更新が1週間前となり、使っているワードプレスと互換性があるプラグインに更新されました。こちらを「今すぐインストール」し「有効化」しましょう。
「throws spam away」のインストール
「throws spam away」も検索してインストールします。

「Broken Link Checker」のインストール
「Broken Link Checker」も検索してインストールします。

時々、同じ名前のプラグインが出てくることがありますのでワードプレスと互換性があるものを選びましょう。
まとめ
お疲れさまでした!ブログアフィリエイトにおすすめなテーマCocoon(コクーン)のインストールと初期設定が完了しました。
ブログアフィリエイトを行うのに非常に便利な機能を必要最低限にまとめて紹介しています。はじめはよくわからない部分もあるかもしれませんが、取り組んでいるうちに理解が進むと思いますので今わからなくても大丈夫です!興味がある方は、検索をしてどういったプラグインなのかを調べてみてもいいですね!