こんにちは!
ワードプレスのテーマCocoon(コクーン)のインストールが完了したら、
- ワードプレスの基本的な配置やメニューについて
- 最初にブログに用意するページ
を作成していきます。コクーンテーマ内には、ブログ全体のイメージの色合いを選ぶことができるので、自分色のブログを準備できますよ。
注意点は、選ぶのが楽しくなってしまいついつい長時間サイトの色選びなどして時間を使ってしまわないようにだけお願いします!(後からでも変えられますので(笑))
▼関連記事▼
【ブログの基礎ステップ1】ブログアフィリエイトにオススメなワードプレスのテーマと初期設定
目次
ワードプレスのログインから管理メニューの基本構成はこちら
ワードプレスログイン画面
ブログを作成する時に必ず管理画面URLからログインしましょう。↓ご自身のサイトはよく使うことになるのでブックマーク推奨です。ユーザーとパスワードを入力してログインします。

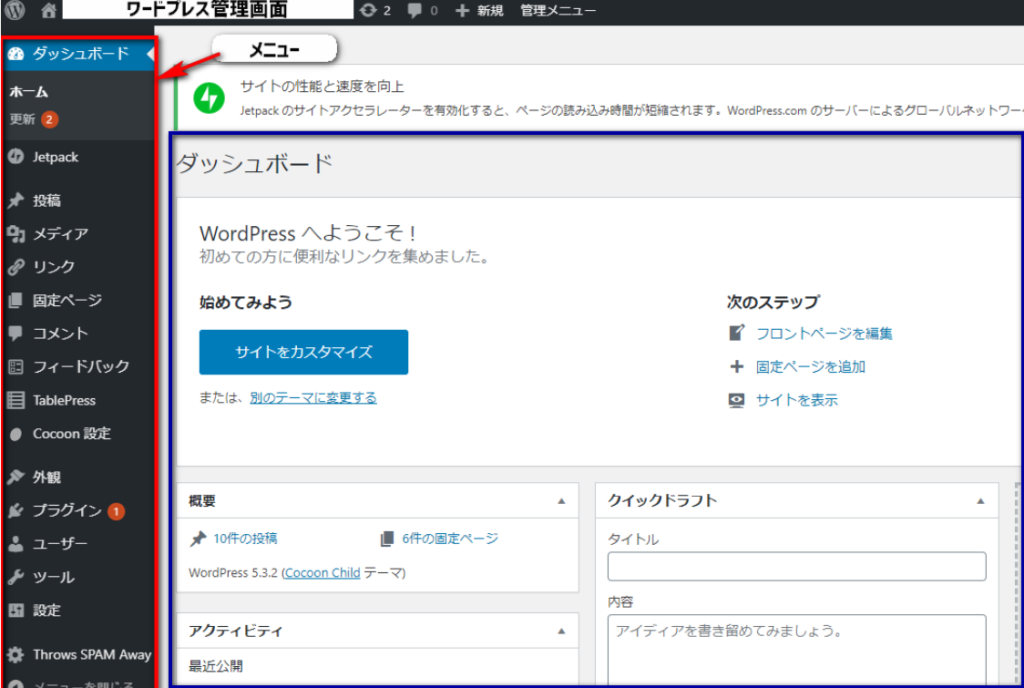
ワードプレス管理画面
ログインすると、ワードプレスの管理画面が表示され最初は「ダッシュボード」が表示されます。↓

赤枠で囲んでいる左の項目が「メニュー」となり、青枠がメニューの詳細が表示される場所になります。
ここでは大まかですが、これからよく使うメニューに関して補足しておきます。
☆Jetpack・・・サイト分析・サイトオプション機能
☆投稿・・・ブログ記事の投稿に関する項目
メディア・・・画像の管理
☆固定ページ・・・一定に表示しておきたいページの作成に関する項目
コメント・・・コメントに関する項目
☆Cocoon設定・・・テーマの色を変えたり、広告の設置指定などブログの機能全般に関しての項目
☆外観・・・ワードプレス標準機能。Cocoon設定で変えられないものに関してはこちらで設定
☆プラグイン・・・プラグインをインストールしたりインストール済みの設定を行う
☆設定・・・ワードプレス標準機能。Cocoon設定で変えられないものに関してはこちらで設定
☆印は特によく使う項目です。
外観を変えたりする場合もこのメニューから選択して変更していきます。
ワードプレスの管理メニュー別初期設定はこちら
各メニューの中で初期に設定しておきたい項目が何点かありますので紹介しますね。
動画の内容は、
- Jetpackの初期設定
- パーマリンク設定
- 一般設定(ブログ名を変える方法)
- 投稿設定の初期設定
- 表示設定の初期設定
- TinyMCE Advanced(拡張書式)の初期設定
- Cocoon設定からブログのスキン(テンプレート)を選ぶ方法
を紹介しています。
初期設定が終わったら、最初に用意する固定ページに取り組んでいきましょう!
最初に用意するページは、固定ページの3つ!+1
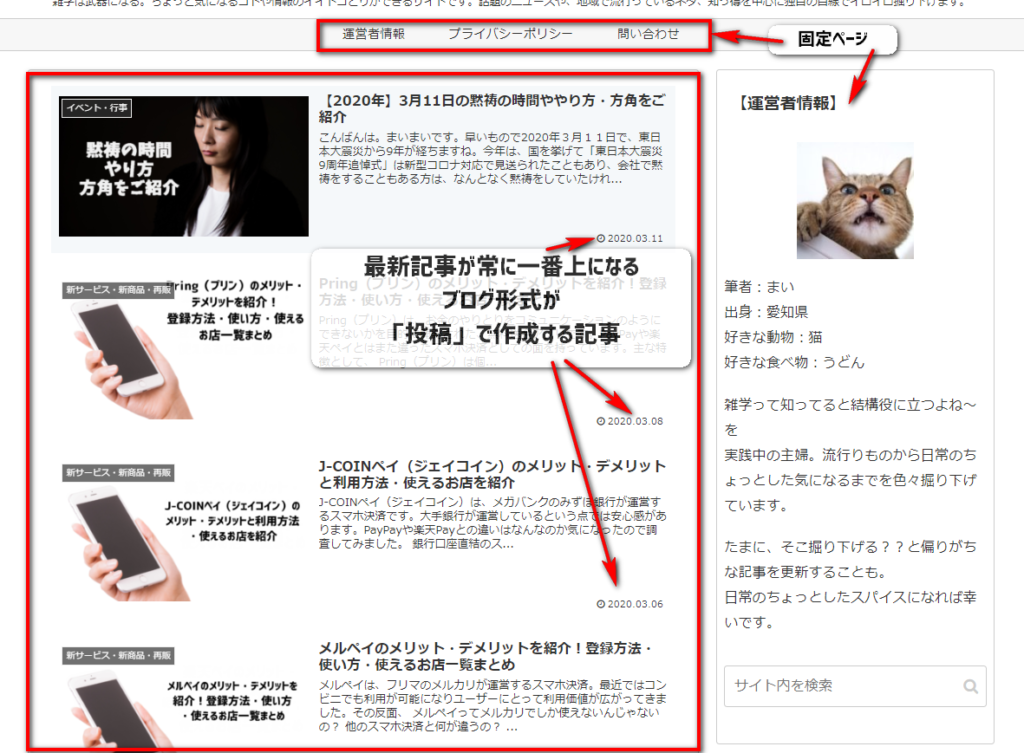
固定ページって何?投稿ページとの違いは?
ブログを初めて作る方にとっては固定ページと投稿ページの違いがよくわからないという方もいらっしゃるのではないでしょうか。(わかる方は読み飛ばしてください。)
固定ページと投稿ページの違いは、投稿ページはブログの最新記事が一番上に来るのに対し、固定ページは、常に一番上に固定して表示ができるページと考えてください。

常に表示しておきたいページは3つあります。
固定ページで作る3つ(+1)のページはこちら
常に表示しておきたい3つのページは、
- 運営者情報
- 問い合わせページ
- プライバシーポリシー
のページです。記事数が増えてきたら「記事数一覧」と言うページもあるとより良いです初期はまだ投稿数が少ないので設定だけしておきましょう。
・サイトマップ(記事数一覧)
固定ページの作成手順・表示設定はこちら
▶固定ページ作成手順動画(運営者情報・問い合わせページ)プライバシーポリシーも同様に作成できます。
プライバシーポリシーテンプレートはブログマネタイズ講座からコピーしてお使いください。(テンプレートは真ん中あたりにあります。)
運営者情報・問い合わせページの作り方は動画を見ながら作っていきましょう。
《サイトマップ》の固定ページの作り方はこちらです。
メニューバー「固定ページ」→新規作成
タイトル「(ブログ)記事一覧」もしくは「サイトマップ」
本文に [sitemap page=1 single=1 category=1 archive=0] をコピペして貼り保存します。

コチラのページもトップメニューで表示させていきます。やり方はこちら⬇
記事が増えていくと一覧の目次が自動的に作成されます。
▶固定ページをトップメニューに表示させる手順動画はこちら
固定ページは、作成し公開してもどこに表示させるのかを指定しない限り見ることができません。3つの固定ページは、トップメニューとフッターに配置しますので、配置の手順を動画で説明しています。※固定ページは必ず公開ボタンを押してからトップメニューの手順に進んでください。
サイドバーウィジェットの設定の仕方
コクーンをインストールした直後は、デフォルトで表示されているものがあります。そのままだと必要のないものも表示されているのでオススメのサイドバー配置に変更していきましょう!動画で詳しく説明していますので動画に沿って設定していってください。
まとめ
【ブログの基礎ステップ2】ワードプレスの基本的なメニューや配置・最初にブログに用意するページの紹介をしました。
今、行っているブログの設定は後々スムーズに運営していくために必要なものなのでしっかり設定していきましょう!手順通りに進めていけば大丈夫です!