今日は、リンクについて紹介していきます。記事を作成していくと
- あ、これについて前自分で記事書いたからこっちを参考にしていほしいな
- 他の人が紹介してるURLをリンクしておきたいな
ってことが出てきます。読んでいるユーザーにとっても役に立つ情報を適切に紹介するためにリンクの使い方を学んでいきましょう。
目次
そもそもリンクって?
リンクは、自分のサイトやブログで補いきれない情報をまとめる時に有効な方法です。
さらにリンクの種類を大きく2つに分けると、
- 内部リンク
- 外部リンク
の2つに分けることができそれぞれ用途が異なります。
内部リンクは、自分のサイトで書いた記事へ誘導するリンクのことです。
例:あなたがブログで稼ぐ目的は?何のためにブログ運営をするかゴールを決めるべき理由
これは、自分のサイトの情報を濃くしてサイト内をぐるぐるネットサーフィンしてもらうとアドセンスだとクリックされる確率が上がりますし、アクセス数の増加やSEOの評価の向上が見込めます。
内部リンクの入れ方
とにかく内部リンクを入れておけと言う入れ方ではなく、当然読んている人にとって有益な情報(特に関連する情報)を提供する姿勢で作っていきましょう。
例えば、バナナジュースのお店の記事を書いていたのに、いきなりワードプレスの作り方という内部リンクがあってもクリックされる可能性は非常に低いですよね。
反対にバナナジュースのお店の記事で、都道府県別バナナジュースのお店ランキングと言う記事だったらちょっと見てみようかなという気になりますよね。
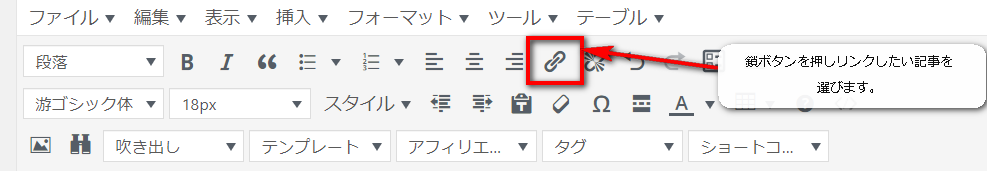
内部リンクの入れ方は、こちらの鎖ボタンを押し、誘導したい記事をキーワード(タイトル)で検索するか、URLを入力します。

外部リンクの入れ方
外部リンクも内部リンクを同じように鎖ボタンから追加することができるのですが、内部リンクと異なる点が、「nofollow」タグを入れる点です。
「nofollow」の意味は、このサイトは評価しませんよという意味があり、リンクを張った外部へのサイトへ自分のサイトのSEOパワーを渡さない効果があります。
なので、公式サイトの情報など情報の公平さを強める場合に外部リンクは使うべきですが、記事の内容は外部に依存せず自分のサイト内で完結するように作成していきましょう。
あくまで必要最低限の利用にしましょうね。
「nofollow」はテキストモードで追加する必要があり赤字で表示した文字を、外部リンクに追加します。
動画でも説明しましたのでわかりにくいと感じる方はこちらも視聴ください。
※外部リンクを入れる際には、「nofollow」タグを入れます。
まとめ
内部リンクと外部リンクの仕組みは検索エンジンに自分のサイトを評価してもらうためにもnofollowタグを適切に使い分けていきましょうね。